Create a Storyboard.
Visualize the sequence of utilization.
Why.
Visualize the sequence of the interaction step by step. The storyboard is the foundation for a specific implementation of a concept.
What.
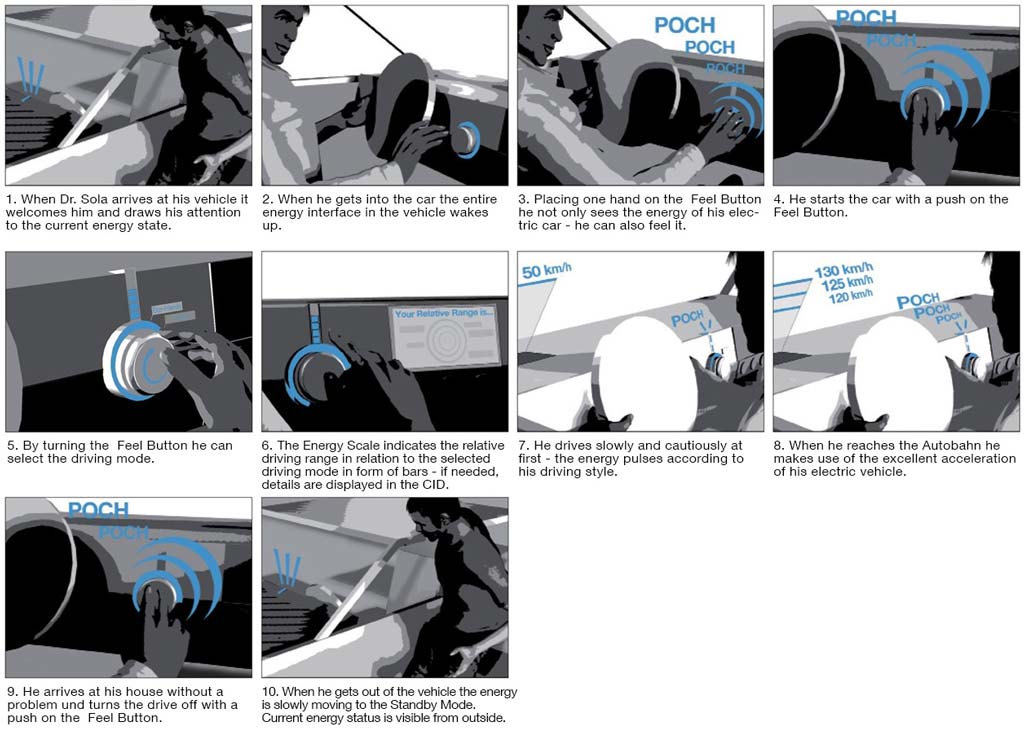
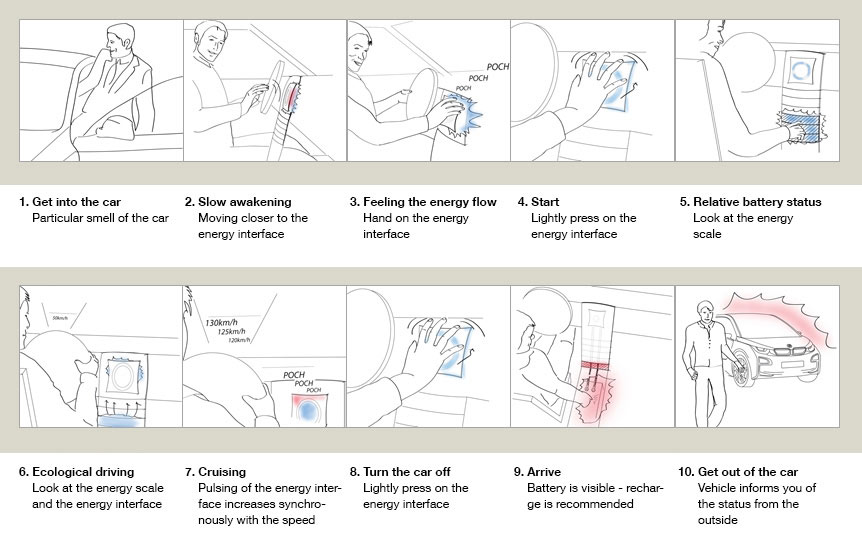
Create a generally understandable description of the entire interaction sequence or user experiences in form of sequential pictures.
How.
Narrative story, first experience prototype(s).
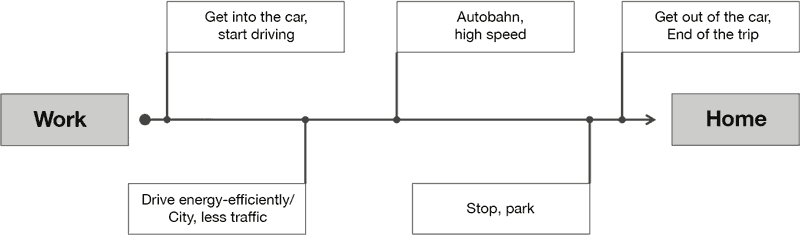
Compile all of the materials prepared so far, such as first idea sketches, narrative story and story plot. They serve as a basis to define the specific context of use and to set a starting and end point for the storyboard.
The experience designer teams up with developers and customer experts and develops a sequence of pictures or sketches describing goald and experiences of the characters with the product.
The form of visualizations depends on the tools used and the creator of the storyboard. Two examples of different forms of visualization and levels of detail are shown on the right.
Storyboard and experience prototypes mutually affect each other. In the event that first experience prototypes are already present at this stage you can use these to provide details for the storyboard and to check and define intricacies.
Visualize critical moments in the utilization sequence in Key Frames within the storyboard and lay the foundation for further implementation.
Storyboard.
Insights
- Keep first visualizations of the storyboard simple (e.g. Post-Its and hand drawings). This enables easy corrections and promotes efficiency. In later steps, use a more elaborate visualization (e.g. with Adobe Illustrator or SketchUp).
- Use the storyboard to draw attention to potential errors in the implementation of the experience prototype and the sequence of interactions steps.
References
Thier, K. (2006, 2010). Storytelling. Eine Methode für das Change-, Marken-, Qualitäts- und Wissensmanagement. Berlin Heidelberg, Springer. ISBN 3-642-05109-8
Frenzel, K. M., M.; Sottong, H. (2006). Storytelling. Das Praxisbuch. München Wien, Hanser. ISBN 3-446-40698-0
Truong, K.N., Hayes, G.R., Abowd, G.D. (2006) Storyboarding: An Empirical Determination of Best Practices and Effective Guidelines. In the Proceedings of DIS 2006: The ACM Conference on Designing Interactive Systems (June 26-28, State College, Pennsylvania), pp. 12-21.
Quesenbery, W.; Brooks, K. (2010) Storytelling for User Experience, New York, Rosenfeld Media.
Buxton, B. 2007. Sketching User Experiences - getting the design right and the right design, San Francisco, Elsevier.